切换主题
记一次小米商城CSS视觉优化
标签
设计
字数
378 字
阅读时间
2 分钟
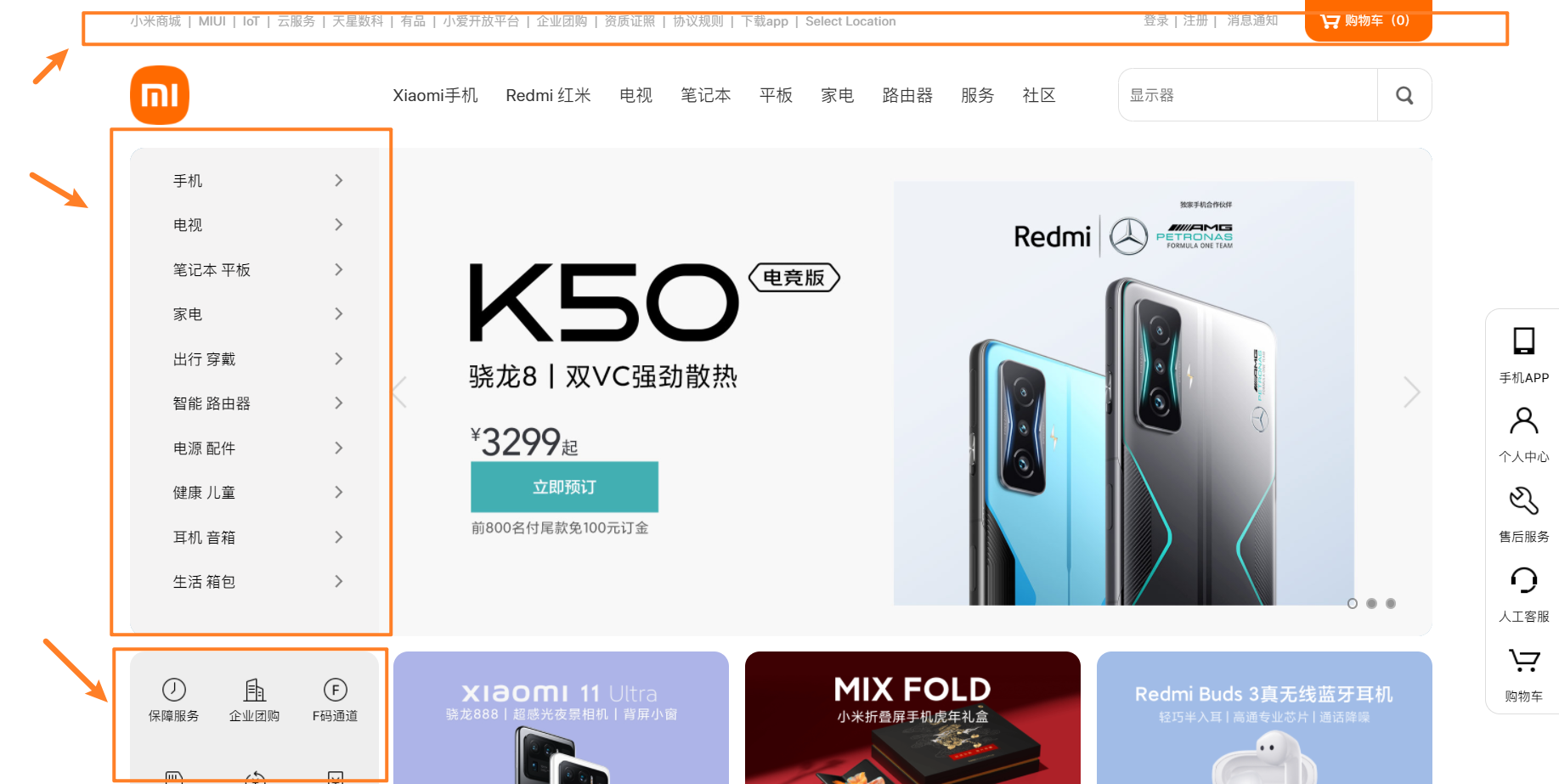
一直觉得小米商城在经历MIUI10-13、小米社区改版和LOGO优化等一系列体验升级之后,小米商城的主页面的设计风格已经落后于时代。于是手痒痒,进行了一次小试牛刀的改造。
完成效果
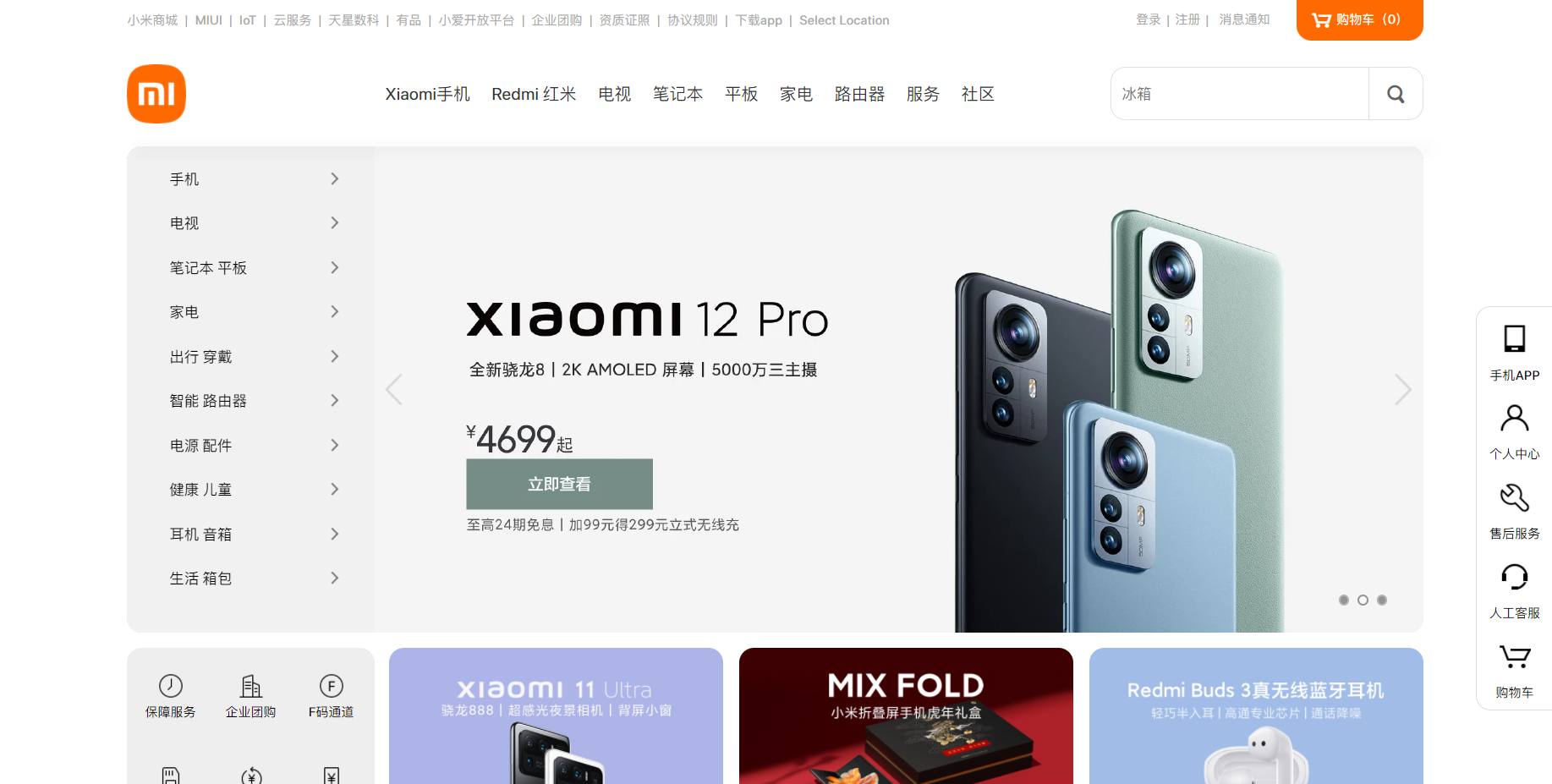
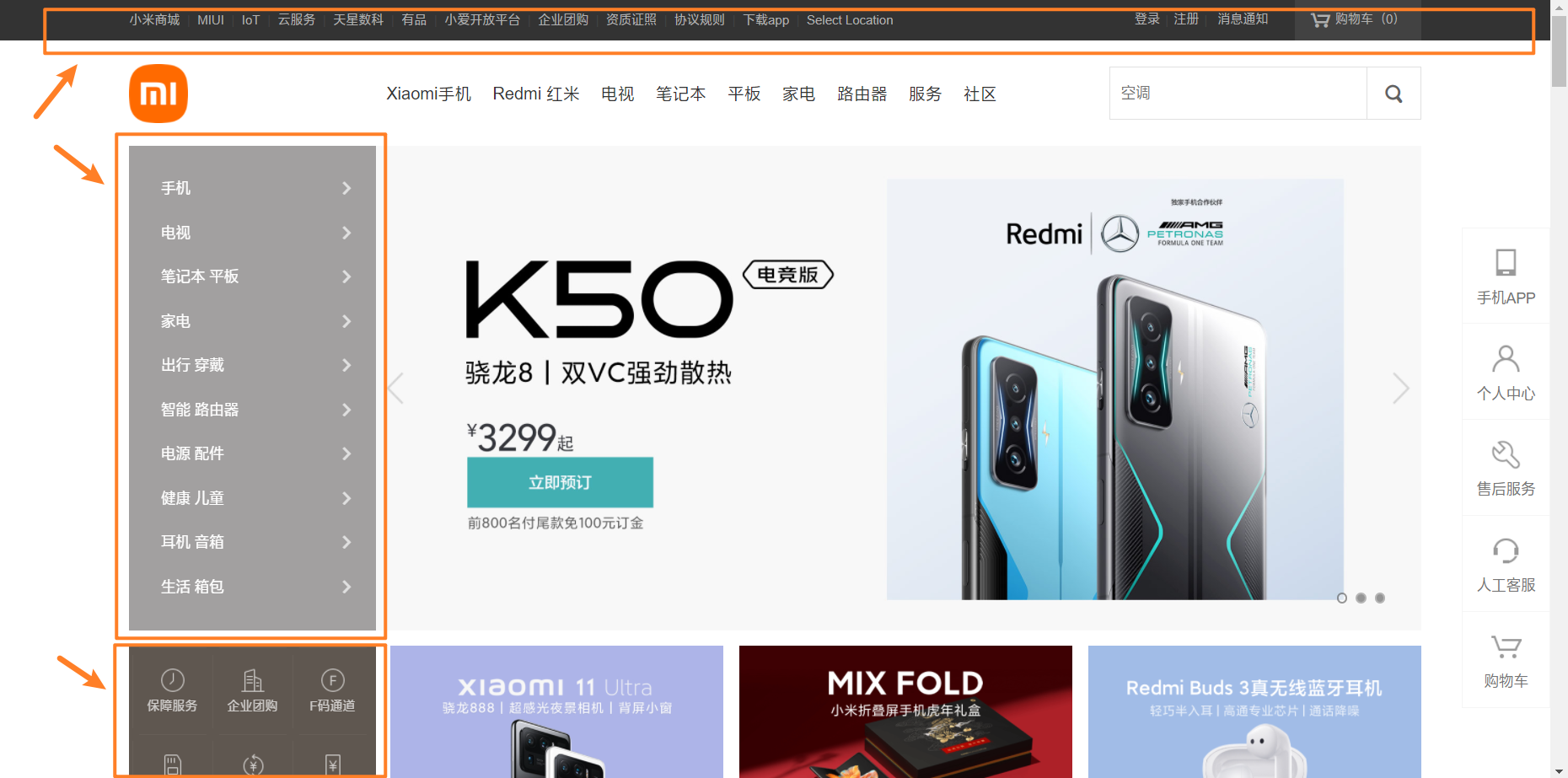
先来看完成效果:

顶部菜单hover效果:

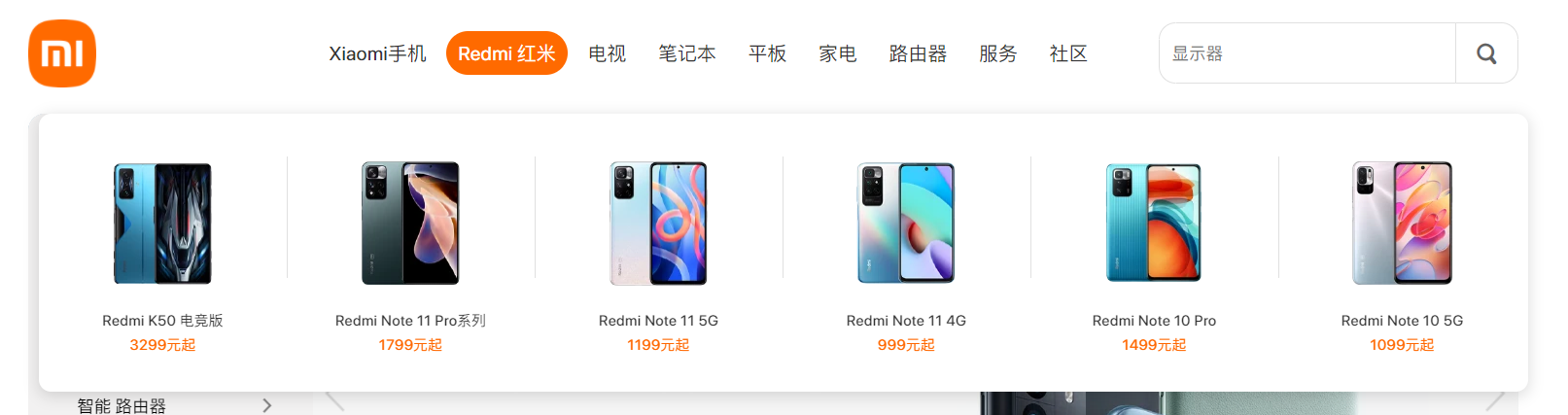
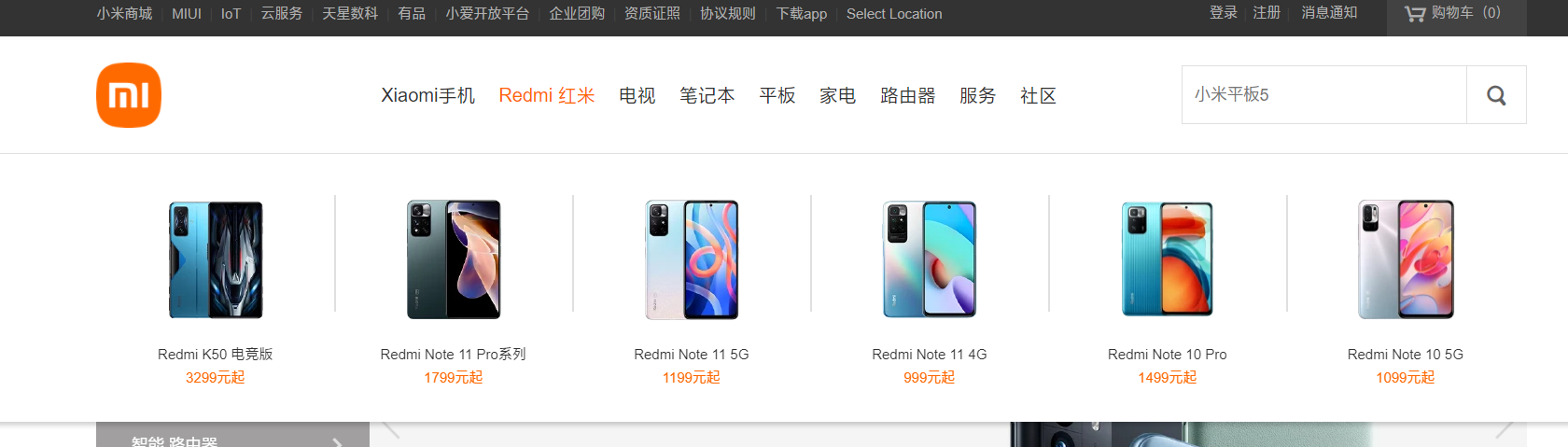
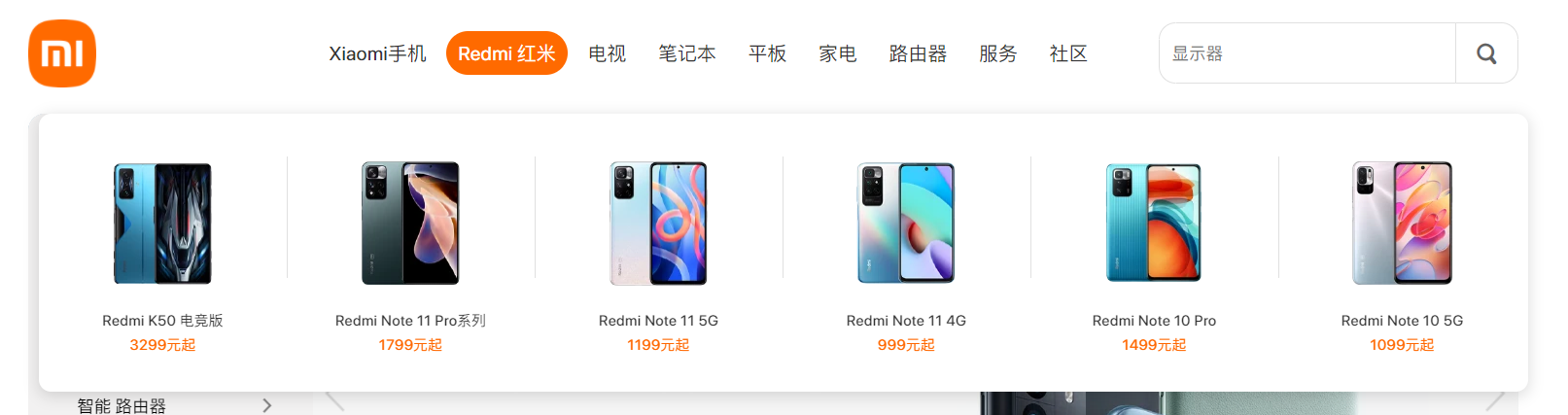
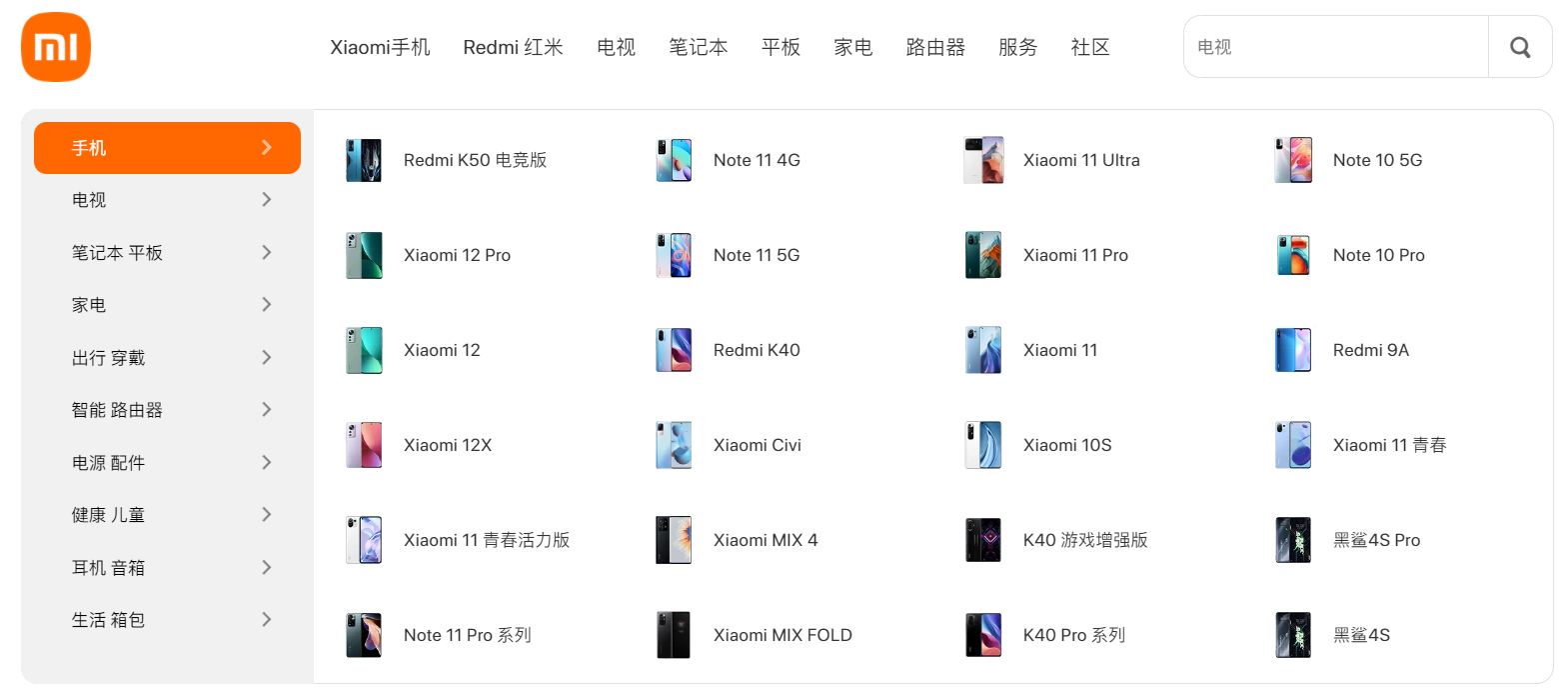
品类hover效果:

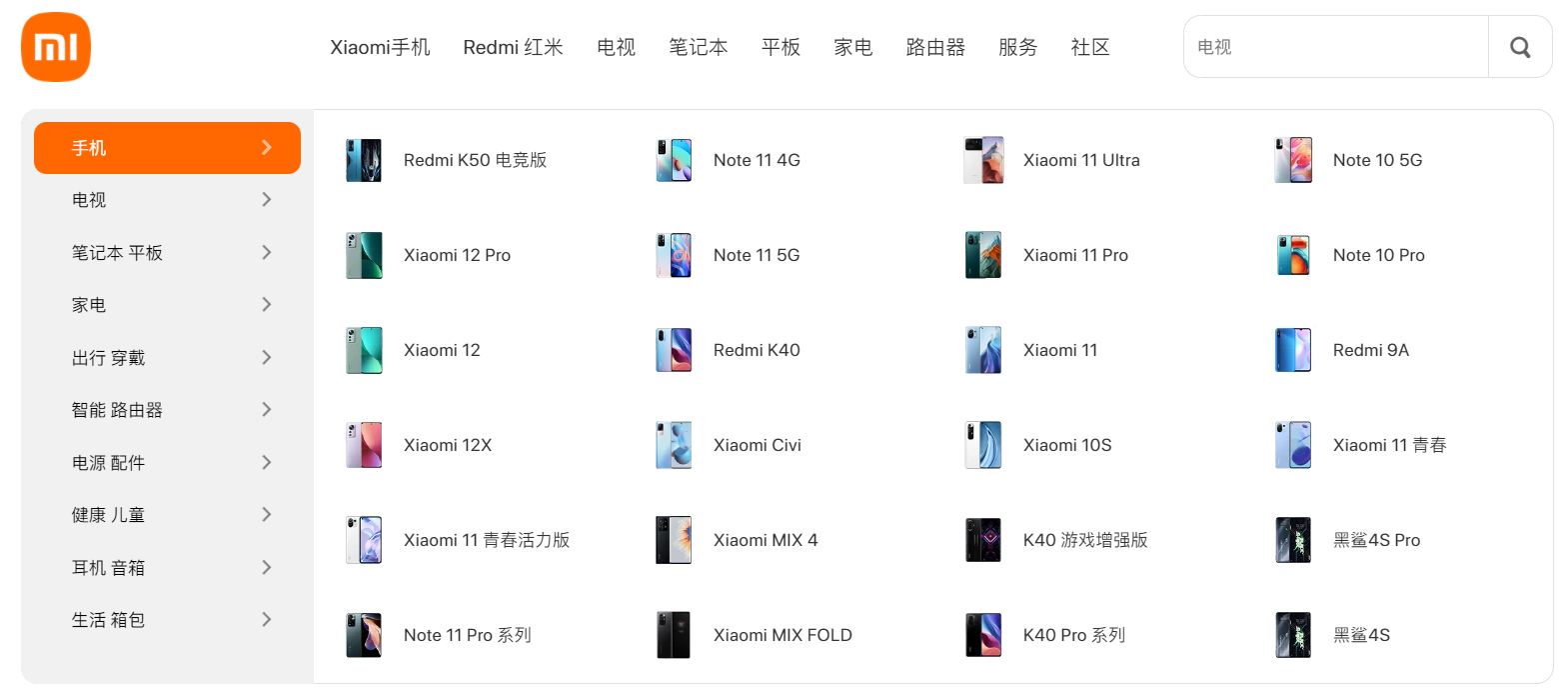
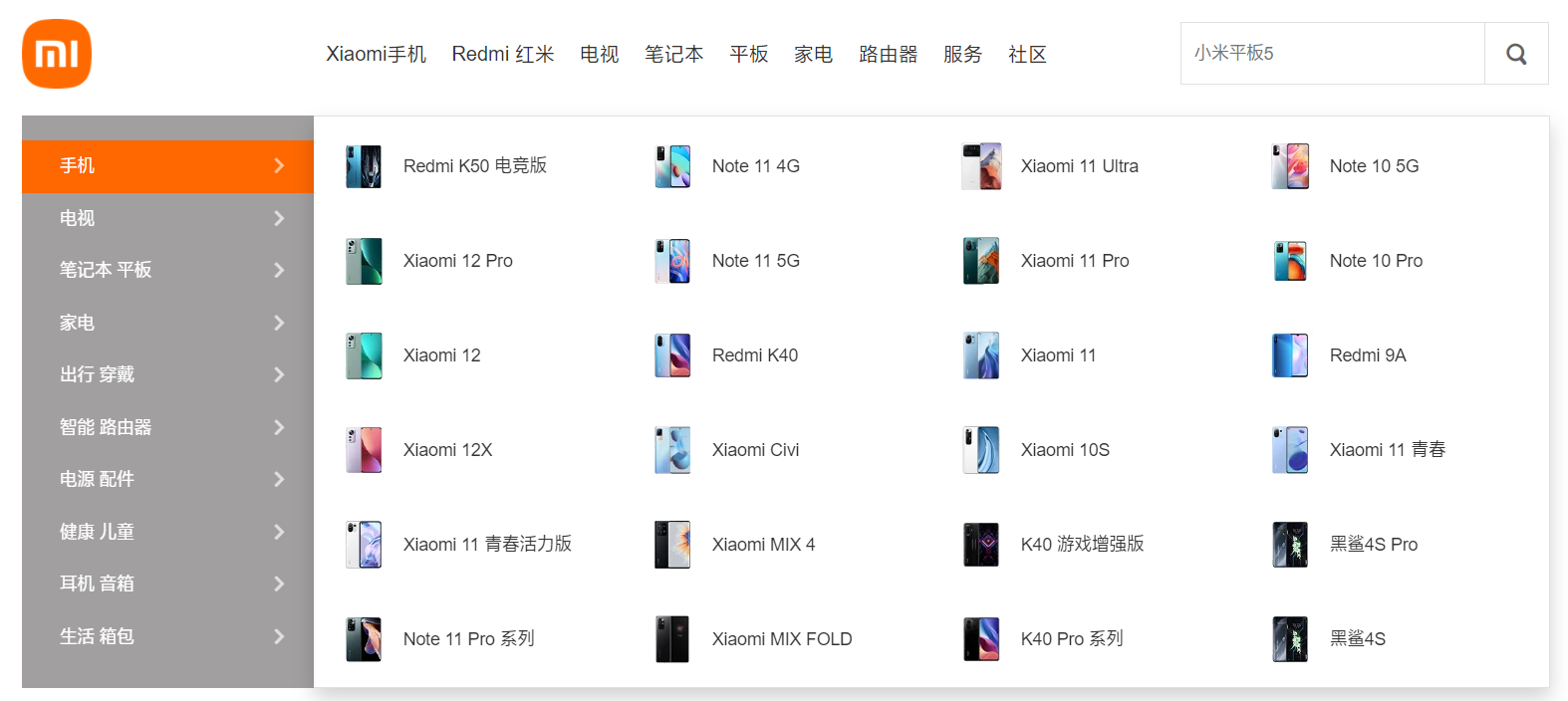
右部菜单hover效果:

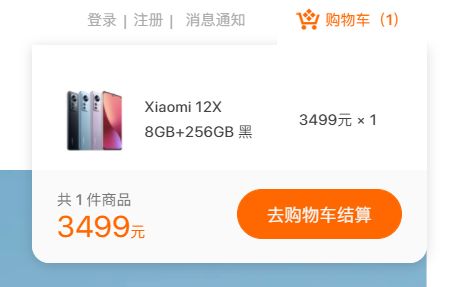
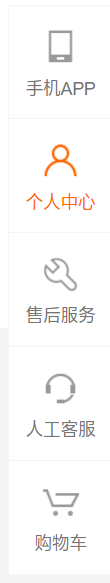
快捷入口hover效果:

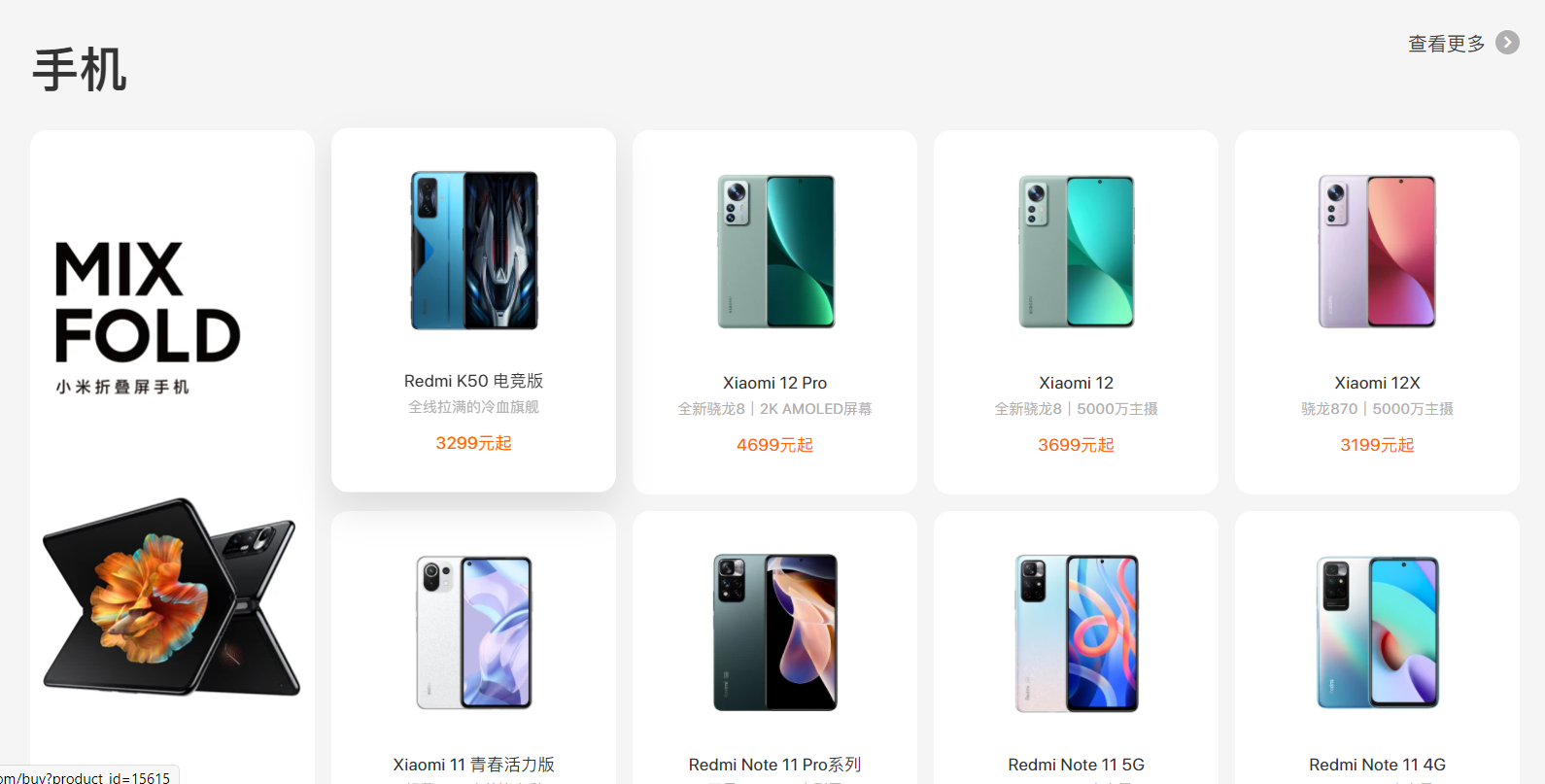
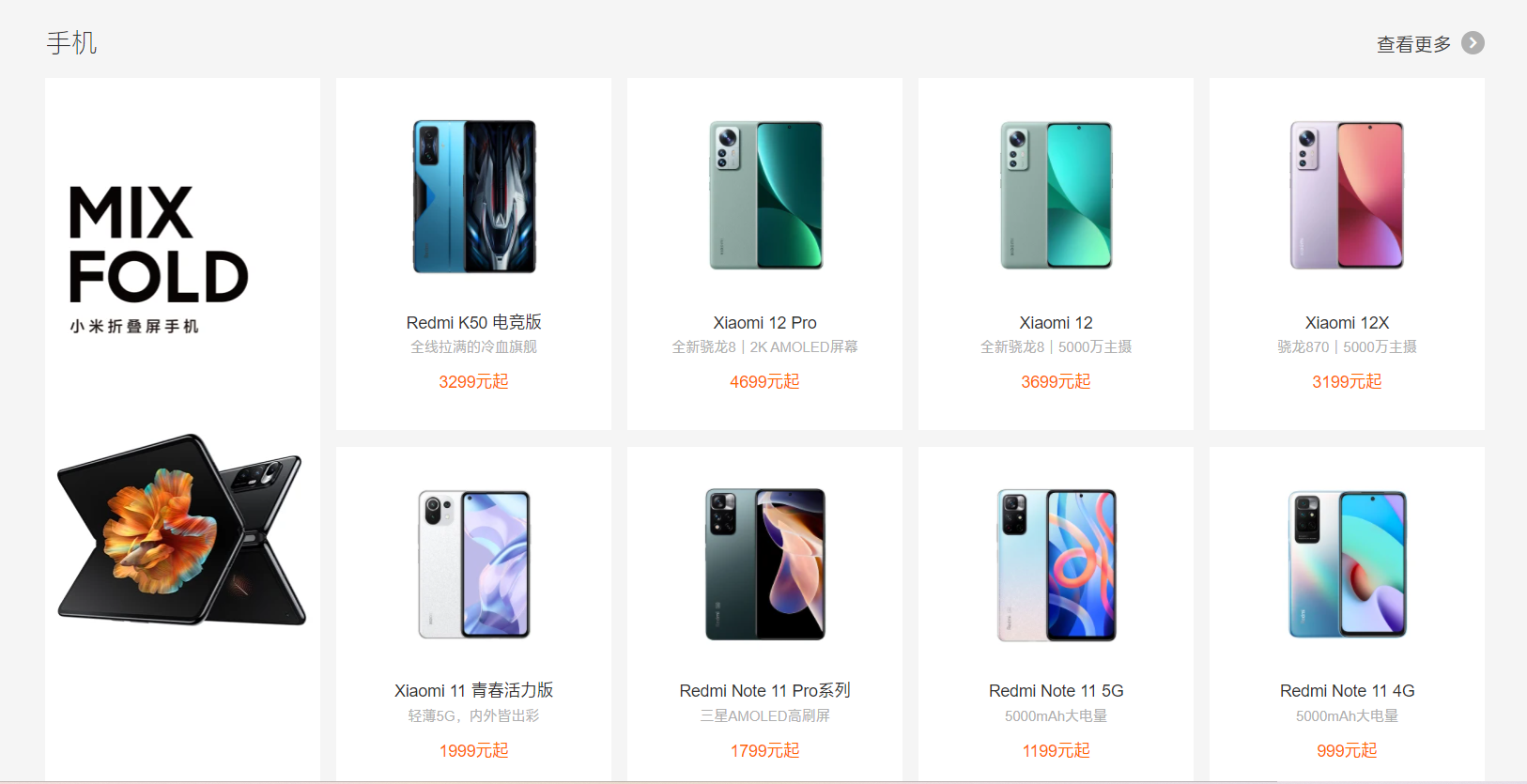
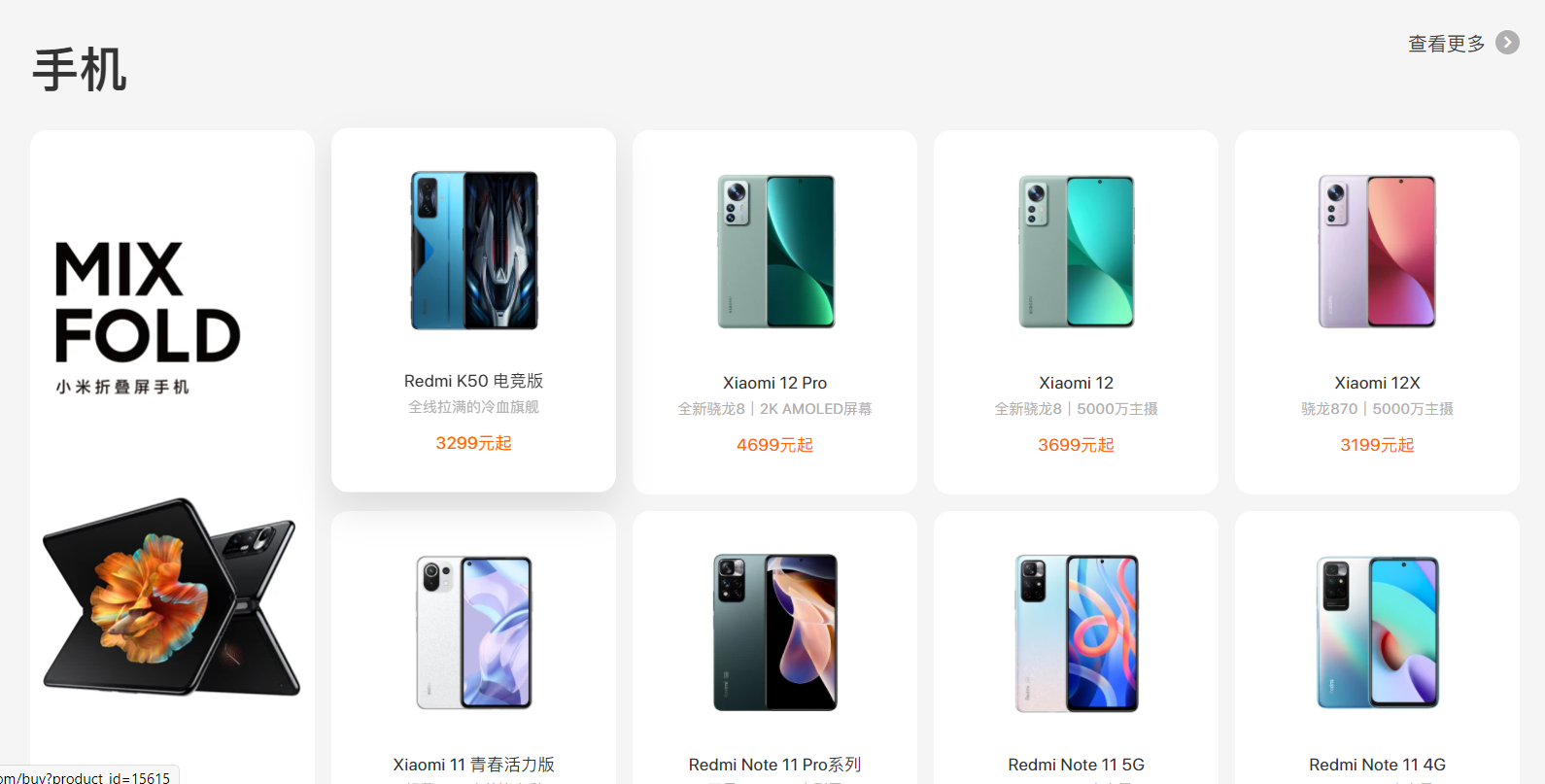
品类展示标题和hover效果:

特性
大量使用圆角,营造小米商城页面的亲和力,刺激购买欲。


多处使用品牌色,强化认知, 购物车突出强调品牌色,吸引点击之后,引导下单。

整体去除不必要的颜色信息干扰,使消费者的注意力聚焦在内容和产品上。


对比
最后,来一波对比:










后记
整体使用的是Stylus插件通过加载user-style实现。 通过规定css变量,减少了不必要的反复查找定义,还可以实现一处更换强调色和圆角大小。 在css开头实现如下:
:root{
--radius:14px;
--accent-color:#ff6a00;
}CSS文件提供在下方,大家可以使用Stylus Chrome插件体验一下。
 Ryan.G
Ryan.G